The ObjectDataSource that's been in ASP.NET for the last few releases is has always seemed really cool but -- well -- only almost useful. If you want to do data access logic directly in your ASP.NET form's code, then the ASP.NET ObjectDataSource is great. For those of us who can't, won't, or don't do data access directly from our forms and live in an n-tier world of business objects and facade patterns, the ObjectDataSource get you very far.
What I liked about the ObjectDataSource though is that you could take a collection of objects and then do all the fancy data binding with it and that all the paging, sorting, deleting, and updating just magically worked.
There are three specific things that always kept me from being able/willing to use the ObjectDataSource in my apps:
- It's a pain to hook up. It's difficult to configure by hand and the designers have their own agenda and often the designer couldn't find my objects in order to wire them up.
- ObjectDataSource requires you to structure your business facades in a certain way so that it can fetch your data. This is was often why the ODS designer couldn't find my objects (see reason #1). This bugs me. I know how to fetch my data. I can easily get my data. I've written the methods to get my objects the way I want them and I've probably unit tested that retrieval method, too. I just want to say to the data source, "Here's the collection of objects I want you to use. Now you go figure out the rest of the binding, sorting, paging, and state management details." I want the data source control to help me out with stuff related to the web-based user interface and I'll take care of the rest. (think: separation of concerns)
- Once the ObjectDataSource gets your collection of objects, it discards the original collection and converts it into arrays of data that it sticks into ViewState. I understand why it's written this way -- it's super flexible and it'll work with just about any object. I wished that it could bind to the original objects or at least use the same data type when manipulating the underlying data source. Also, if I'm using the ASP.NET Session to store my collection of objects, then it would be nice if the data source could manipulate the collection by reference.
So for years, I've just looked at the ObjectDataSource longingly and wished that I could do that while continually having to write custom logic for sorting and paging the collections of business objects that I bound to my grids. So, I decided to do something about this and wrote my own.
Writing your own basic data source is pretty simple: you create a class that extends from DataSourceControl and a class that extends from DataSourceView. The DataSourceControl manages the details of hanging on to your data and the DataSourceView returns the subset of the data that is currently being displayed on the page.
In order to use my data source control in your application, you'll need to extend from my BendayDataSourceControl
In the sample code for this post, I've included a class called PersonDataSource.
public class PersonDataSource : BendayDataSourceControl
{
public override string IdPropertyName
{
get { return "Id"; }
}public override Person FindById(int id)
{
var match = (from p in this.DataSource
where p.Id == id
select p).FirstOrDefault();return match;
}public override Person CreateNew()
{
return new Person();
}
}
Once you have your class, you need to provide implementations for several abstract methods and properties: IdPropertyName, FindById(int id), and CreateNew().
- IdPropertyName -- getter property that returns the name of the primary key property on your business object.
- FindById(int id) -- returns the instance of T that has the primary key value specified by the "id" parameter.
- CreateNew() -- creates a new instance of T
All the paging, sorting, delete, and update logic is taken care of automatically by BendayDataSourceView
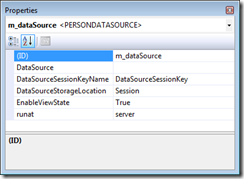
State management can be configured to store the collection in either ViewState or the ASP.NET Session via the DataSourceStorageLocation property. If you choose the ViewState option then you have to mark your business objects as [Serializable]. If you use the Session option, then you can choose the name of the session key that you'd like to use by setting the DataSourceSessionKeyName property.
-Ben